Qué son, cómo crear y utilizar sprites de SVG
Tabla de contenidos
Cuando inicias un proyecto todo es campo y hay cantidad de posibilidades y dudas razonables que te abordan. En nuestro caso suelen ser relacionadas con la madurez de los navegadores web; si soportarán Grid Layout o tal o cuál método de JavaScript y cosas por el estilo, porque por un lado nos gusta premiar a los usuarios con una mejor experiencia y por otro, nos gusta probar cosas nuevas.
Durante algún tiempo debatimos si era el momento de dejar de lado las fuentes de iconos (que tan buenos ratos nos han dado) y empezar a utilizar sprites de svg, y desde hace más de un año ese tema quedó zanjado :D
Lo básico de los sprites de imágenes y los sprites de svg
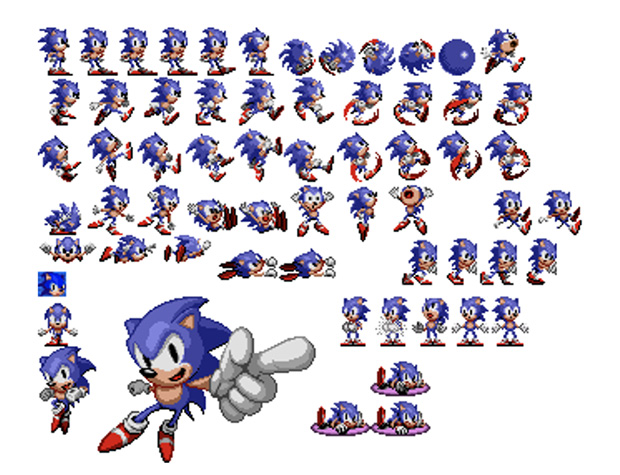
El sprite de imágenes es un concepto importado del desarrollo de videojuegos que consiste en unir en una única imagen todas las imágenes que vamos a necesitar, por ejemplo para animar un personaje. En ésta imagen están todas las posiciones posibles del personaje y se mueve el sprite en un contenedor para generar la sensación de movimiento.

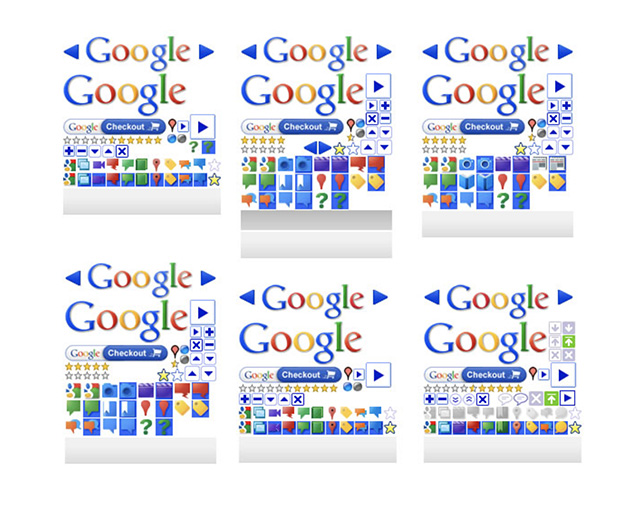
En el desarrollo web se ha utilizado de la misma manera. Una imagen contiene los recursos necesarios; iconografía, imágenes de fondo, etc. Y la usamos posteriormente con las propiedades CSS background-image y background-position. Existe también la posibilidad de animarlas creando una secuencia con steps().

Pero el sprite de svg es diferente principalmente porque no lo usamos a través de CSS sino que incluimos las imágenes en el HTML con las etiquetas <svg> y <use>.
En ambos casos, la gracia es que aunque es una imagen más grande también es una única petición al servidor, lo cuál suele suponer un gran ahorro y una mejora en la performance de la página.
Por qué pasar de las fuentes de iconos
Aunque hay alguna razón para ser más conservadores, la verdad es que existe una buena lista de razones para utilizar el sprite en lugar de la fuente tipográfica:
Ventajas
- Podemos usar ilustraciones complejas, no sólo iconos
- El coste de conseguir todas las imágenes será de una sola llamada (o ninguna)
- Es fácil de usar, controlar y posicionar en todos los navegadores y dispositivos de manera homogénea
- Es muy fácil mantener y ampliar el sprite
- Con las etiquetas
<title><desc>+aria-labelledbymejoramos aspectos como la accesibilidad - No hay suavizado de los iconos al no ser tipografía
- Podemos aplicar modificaciones con propiedades CSS (con alguna limitación)
- Puede ser multicolor y podemos añadir filtros y degradados
- El soporte es casi total aunque variable si está en el mismo documento o es externo
- Si el sprite está dentro del documento y el navegador lo soporta, se renderiza, luego evitamos posibles fallos de carga porque no lo pide
- La semántica de la etiqueta
<svg>por defecto indica que es una imagen
Desventajas
- No existe soporte para navegadores antiguos IE 8 y Android 2.3
- Si está en el HTML el documento es más verboso y difícil de leer
- No lo podemos animar si no es en línea porque
<use>inyecta el<symbol>en el Shadow DOM
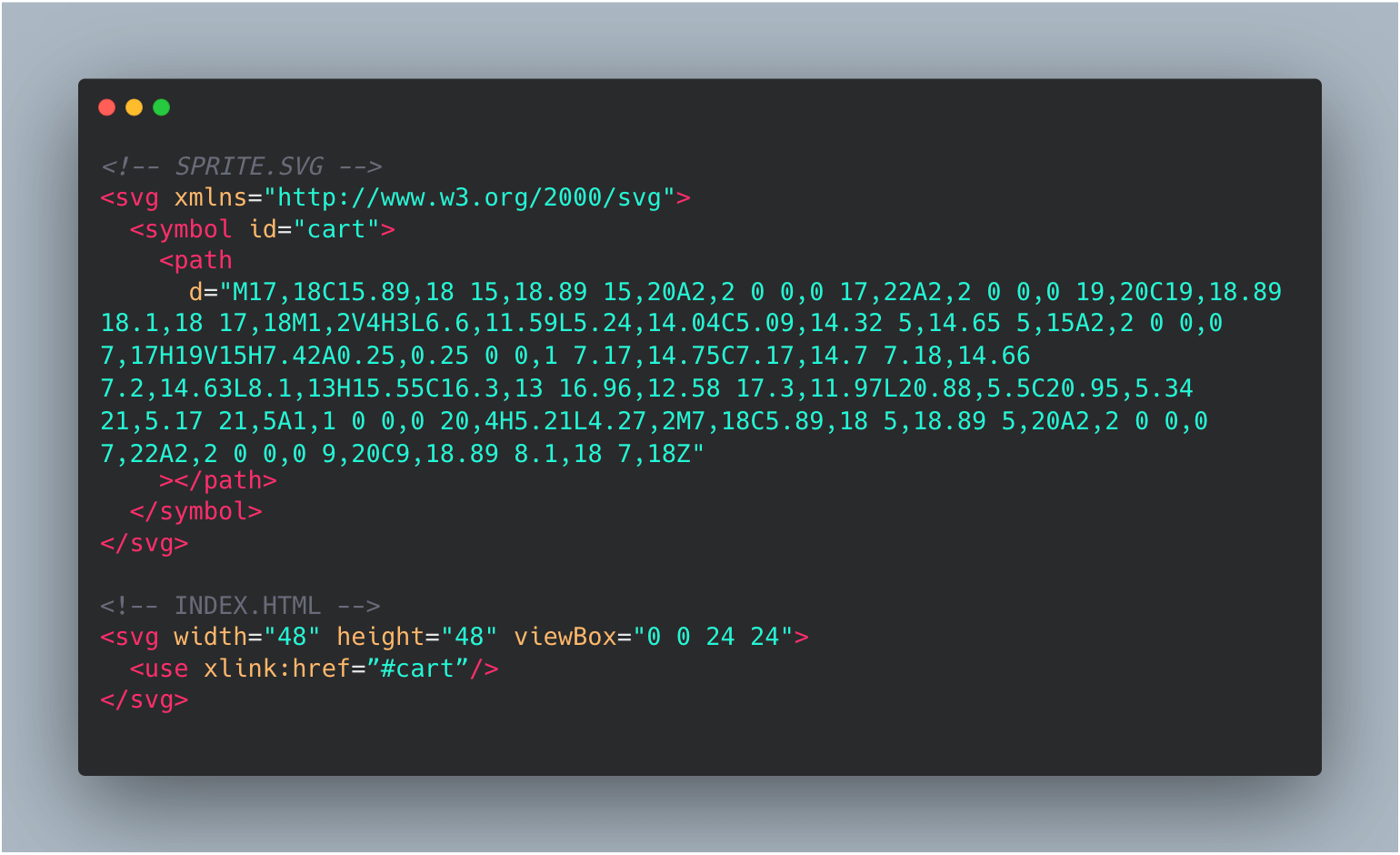
Cómo crear un Sprite de SVG
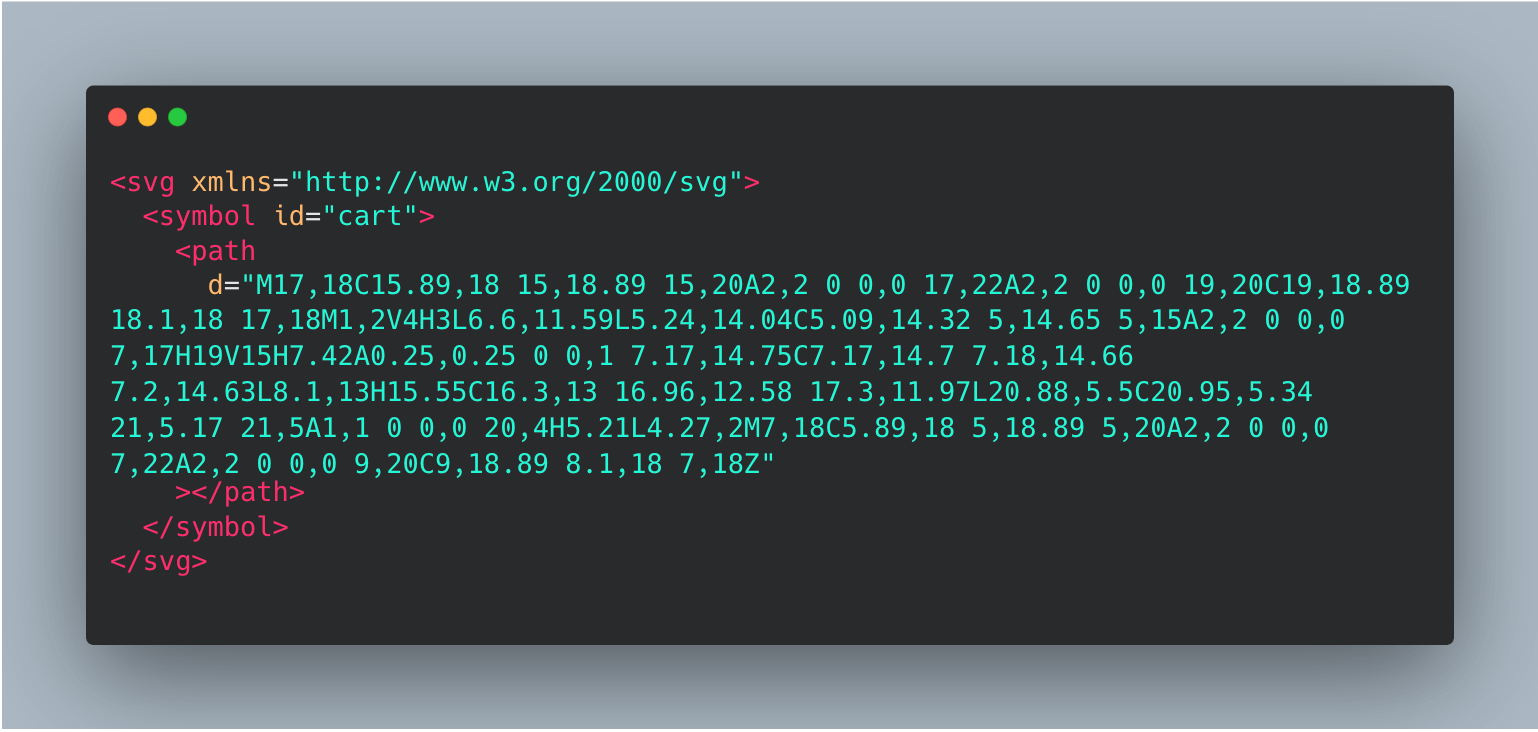
- Creamos una etiqueta svg
<svg> - Creamos dentro del SVG una etiqueta
<symbol>con una id que le identifique por cada icono o imagen que queramos usar - Copiamos y pegamos el contenido de la etiqueta
<svg>del icono que queremos usar (<path>,<circle>,<rect>…) en el correspondiente<symbol> - Valorar si lo incluimos en el documento o lo usamos como fichero externo

Cómo seguir utilizando degradados
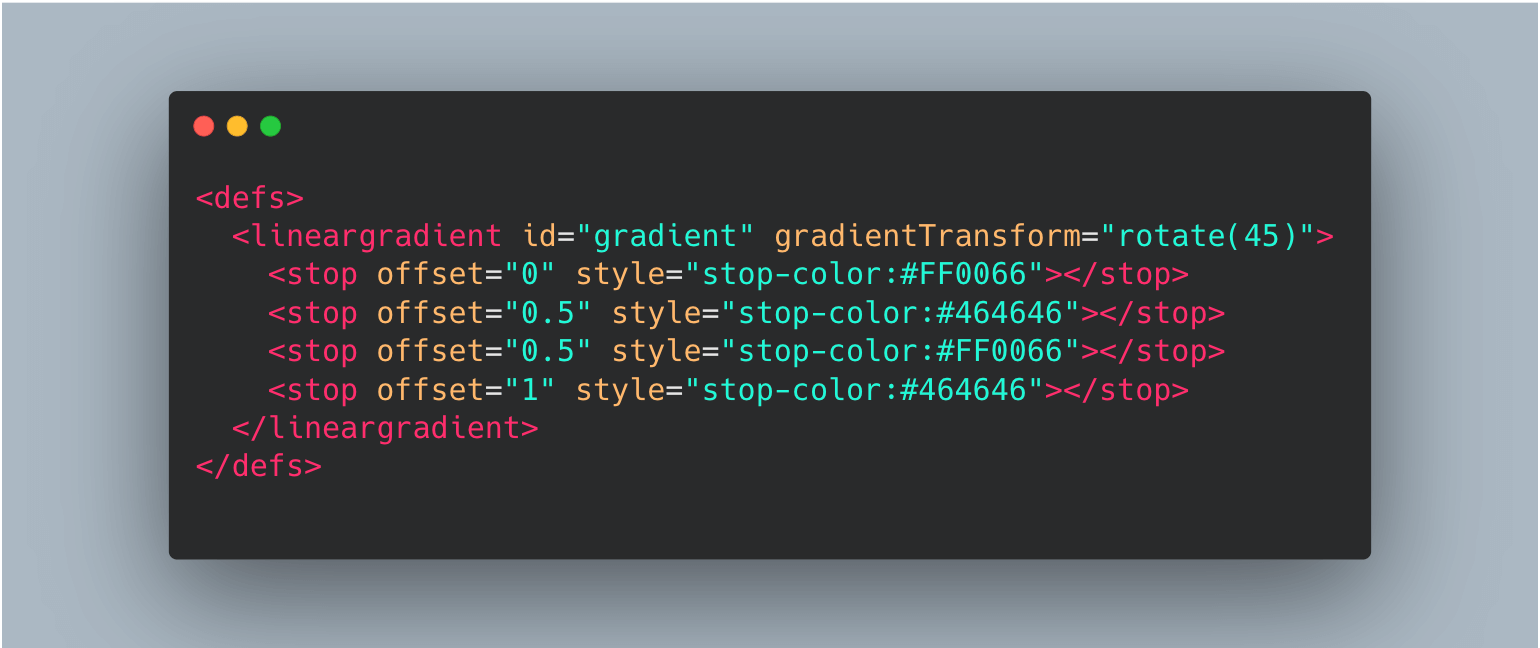
Si nuestras imágenes usan degradados o filtros, podemos incluirlos en el sprite igualmente, solo tenemos que agrupar todos estos efectos en una etiqueta <defs>, identificar con una id única para después aplicar a cada <symbol>.

Cómo llamarlo. Fichero externo o en el propio HTML
Para incluir un icono de nuestro set en nuestro HTML lo hacemos con el atributo [xlink:href] de la etiqueta <use> apuntando al id del icono. Sólo tenemos que tener en cuenta si el sprite es un fichero externo o estará incluido en nuestro documento. Ambas tienen sus particularidades por lo que habrá que analizarlas por separado.
Si optamos por utilizar un fichero externo tenemos que valorar que:
- Hacemos una llamada al servidor
- El HTML es más limpio porque hay menos código
- Algunos navegadores como IE no sabe resolver la ruta del atributo
[xlink:href]

Soporte a IE11
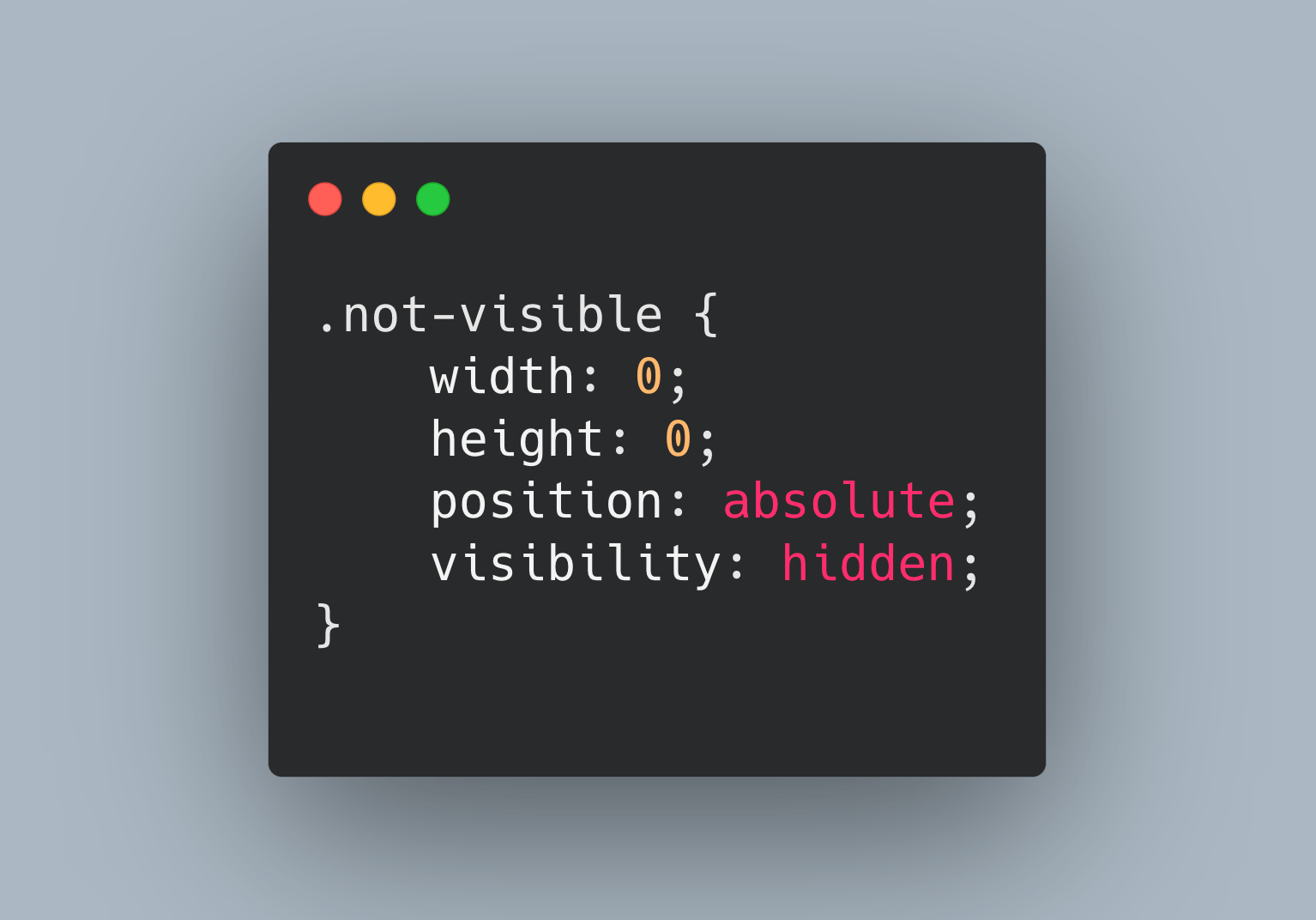
Si vamos dar soporte a IE11 lo mejor es añadir el sprite en el HTML en un contenedor <div> y hacer que no sea visible

Pero si elegimos usarlo como fichero externo podemos usar librerías como svgforeverybody que es polyfill y entrará en juego cuando el navegador no sea capaz de renderizar las imágenes.
Demo
Aquí tenéis una sencilla demo de este enfoque.
Conclusión
Los sprite de svg son muy atractivos porque combinan una técnica tradicional y una moderna especificación pero antes de tomar una decisión sobre si usar sprites, fuentes de iconos o imágenes, pensad a quién va dirigido, cómo es ese usuario y con qué dispositivo y navegador va a consumir esa información.
Conocer tu audiencia es difícil y requiere métricas pero pensar en el usuario es fácil. Cierto que os podéis equivocar pero lo haréis igualmente si no pensáis más que en vosotros mismos como usuarios tipo.
Dicho esto, valorad la complejidad de los iconos; si son monocromáticos, si requieren animación, transición o ninguna de estas dos, si el set es amplio o si es susceptible de ser actualizado, además pensad en el navegador más viejito que tendrá que soportarlo y si te compensa utilizar una librería externa o tener más HTML en cada página… todo esto te darán excelentes pistas para elegir el mejor enfoque.
comments powered by DisqusSi te ha parecido interesante
Tanto si tienes alguna duda o quieres charlar sobre este tema, como si el contenido o nuestros perfiles te parecen interesantes y crees que pdemos hacer algo juntos, no dudes en ponerte en contacto con nosotros a través de twitter o en el email hola@mamutlove.com